Was chatting to my friend and fellow HubSpot nerd Maret last week when she casually drops into the conversation “Hey, did you know the styling on your blog is all messed up?”.
Shiiiiiiiiiiit… 🫣
I’d made some changes to my website a few days prior and apparently those changes had inadvertently rendered my blog completely unreadable.
I raced to HubSpot, praying to all the Gods that there’d be a backup stored somewhere, and quickly stumbled across the ‘Show revision history’ feature.
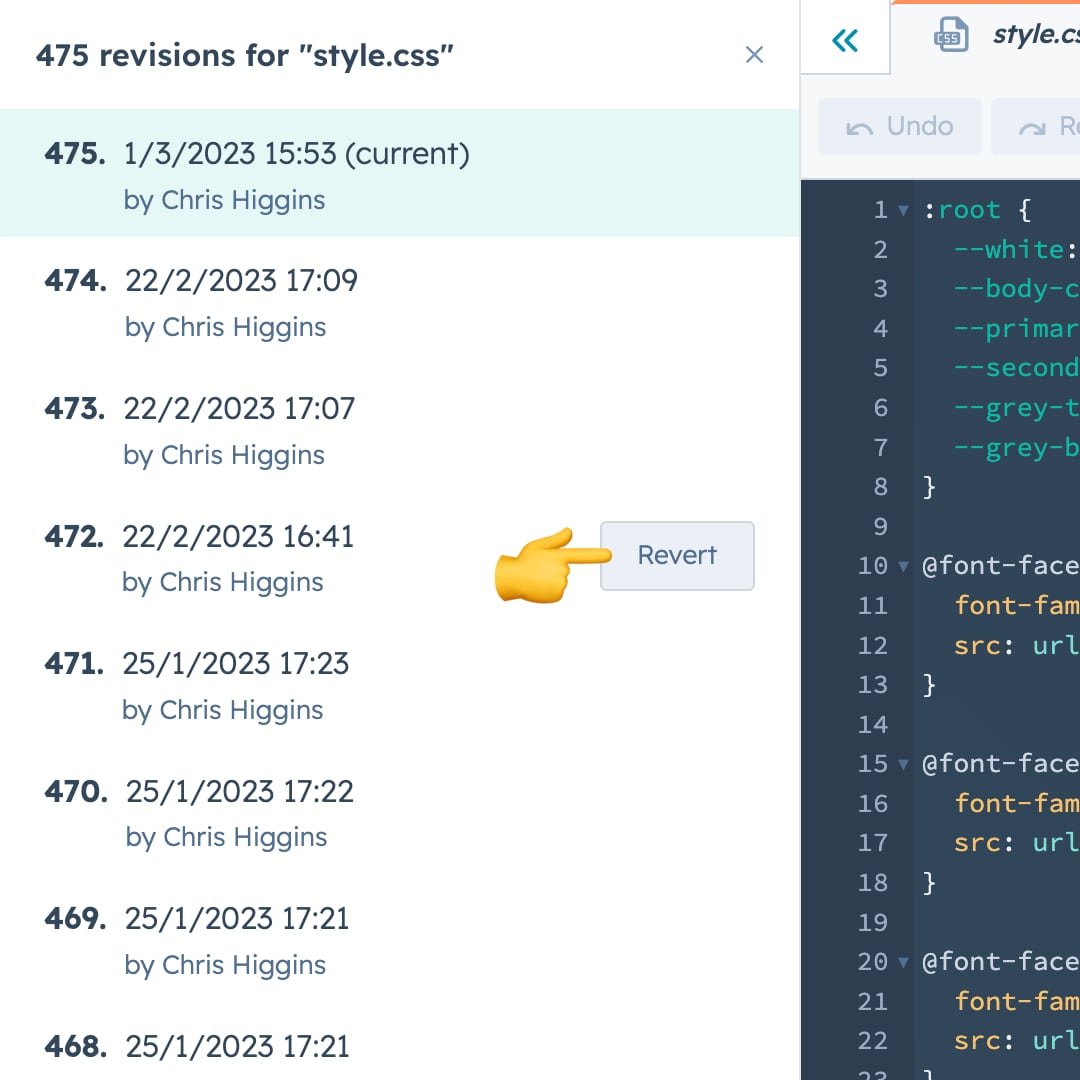
It turns out that HubSpot keeps a pretty healthy number of backups for files edited within its Design Tools – at the time of writing I have a whopping 475 versions of my main stylesheet, and other files that are backed up as far back as 2020.
So if you ever find yourself needing to revert to a previous version of a file, here’s what you need to do:
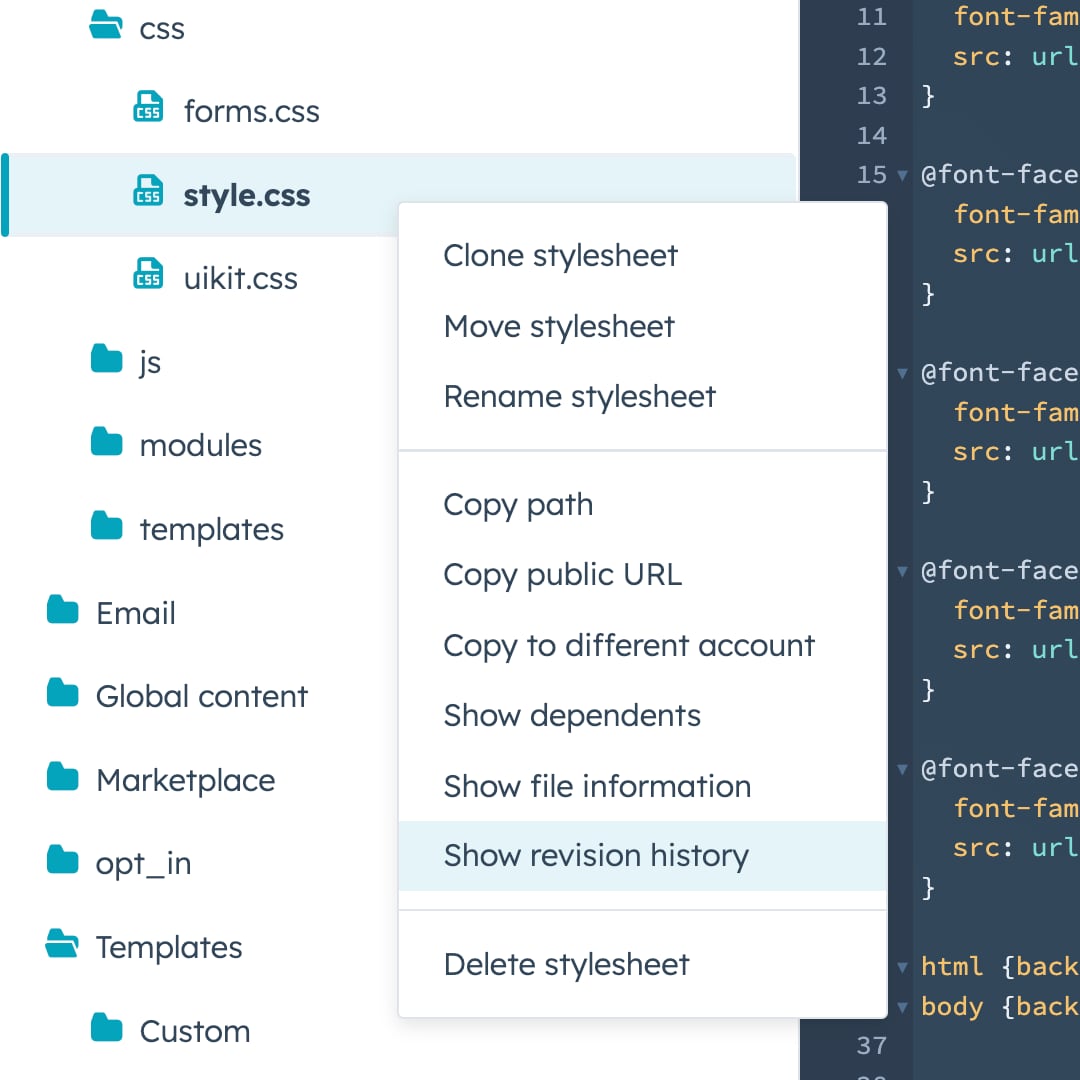
Head over to the Design Tools (Marketing > Files and Templates > Design Tools). In the left sidebar, locate the file you want to access the backup for and right click it (or alternatively, select the file and then click the ‘Actions’ menu at the top left of the screen). From there select ‘Show revision history’.

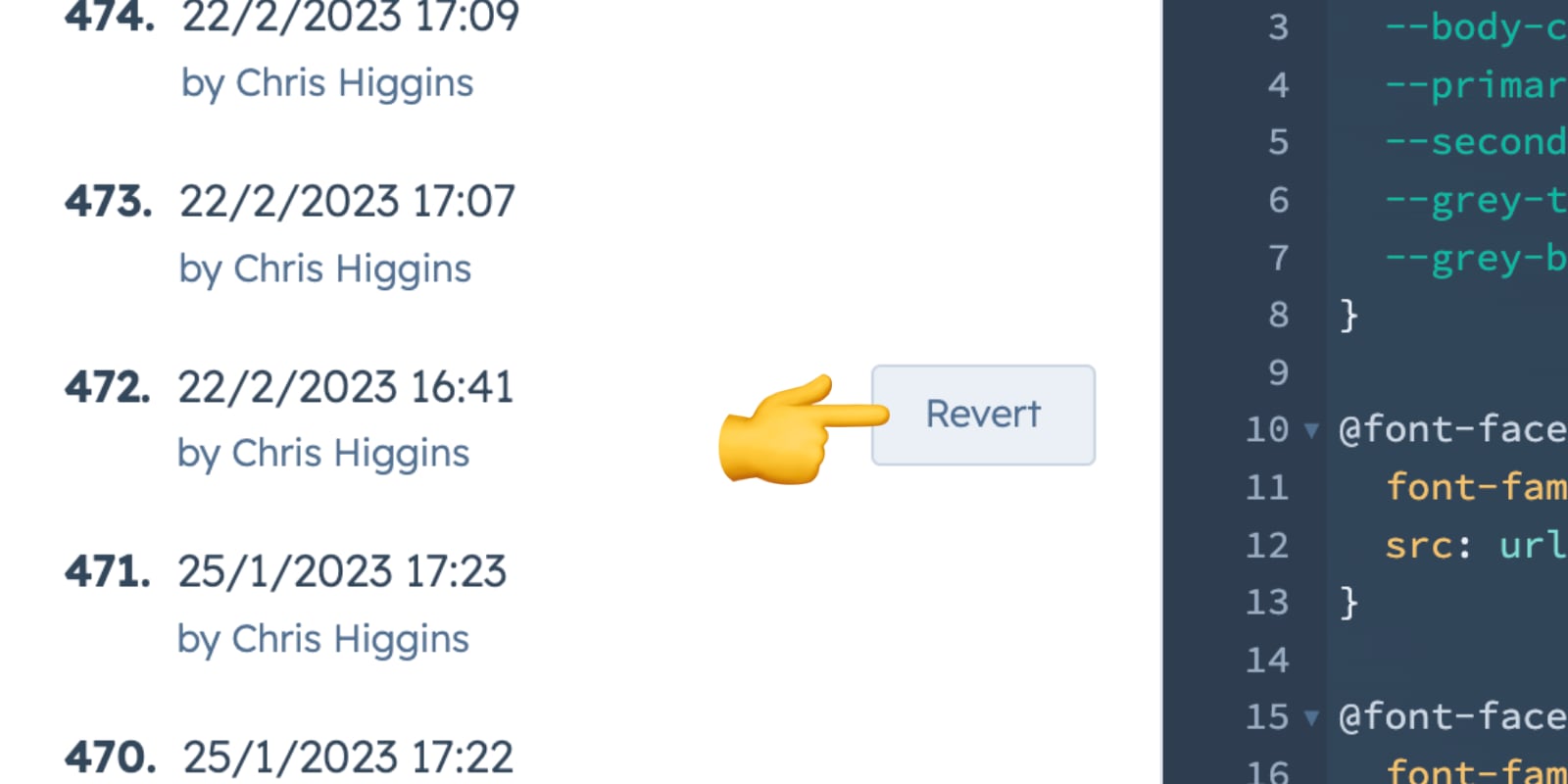
You’ll then be presented with a list of the various revisions of the file that HubSpot has stored, and from there you can simply hover over the version you want and click the ‘Revert’ button.